Case Study:
CRM for Real Estate Agencies
2014–2016 Interaction designer
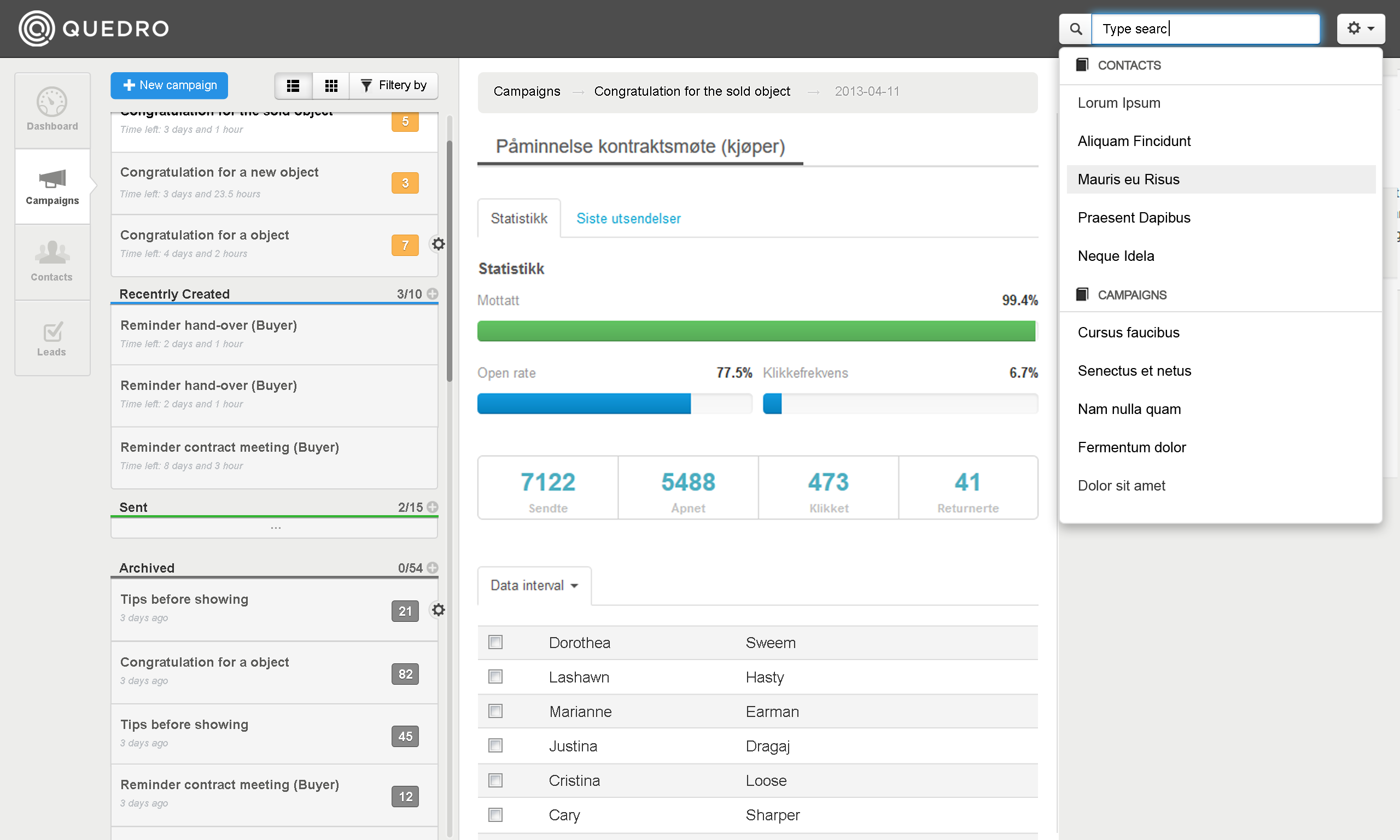
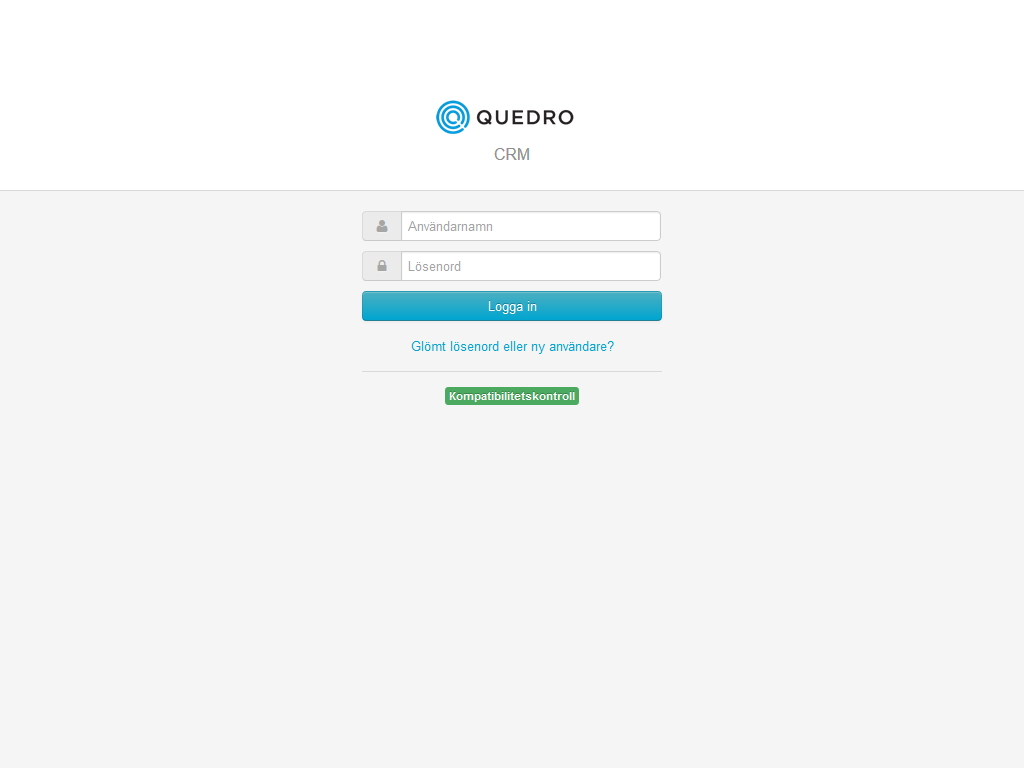
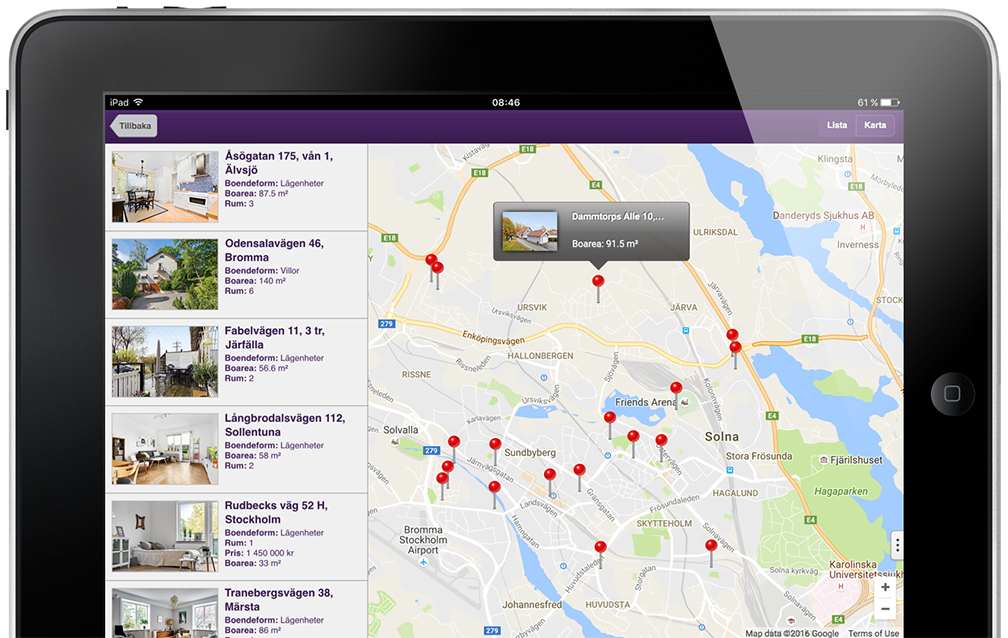
Quedro CRM, developed by Quedro, is a platform that helps real estate agents with their everyday tasks offering automation in their communications and improving the relationship with their customers. The application is a powerful tool that can be used to analyze and follow-up the market, and hence to succeed in the business.
In order to comply with a non-disclosure agreement, I have omitted confidential information in this case study. The content presented is based on information available to the public. The approach explained is my own interpretation of common process frameworks and does not reveal any confidential procedures.

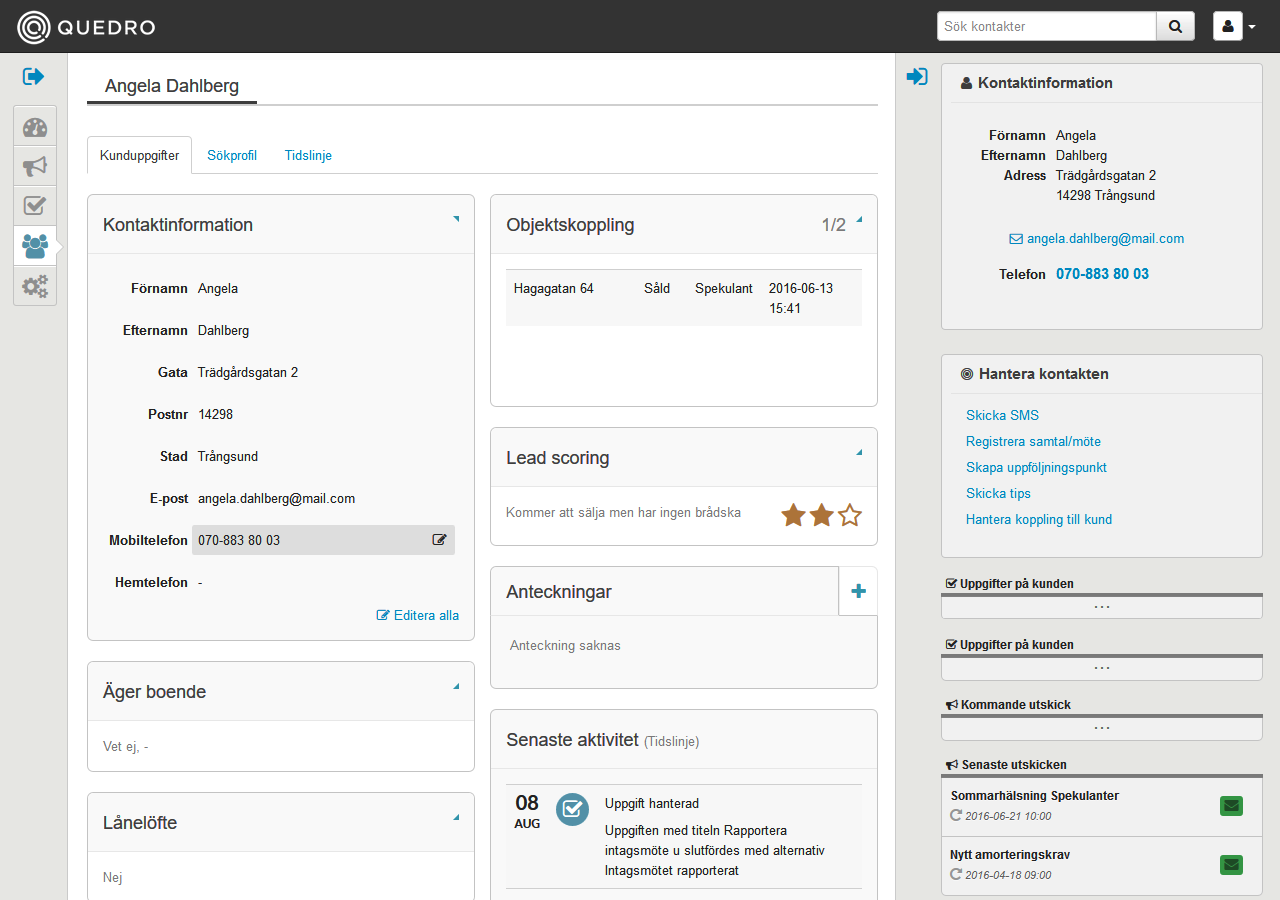
Overview of the customer relationship management.