Case Study:
Standard Solution for Realtors
2011–2013 designer
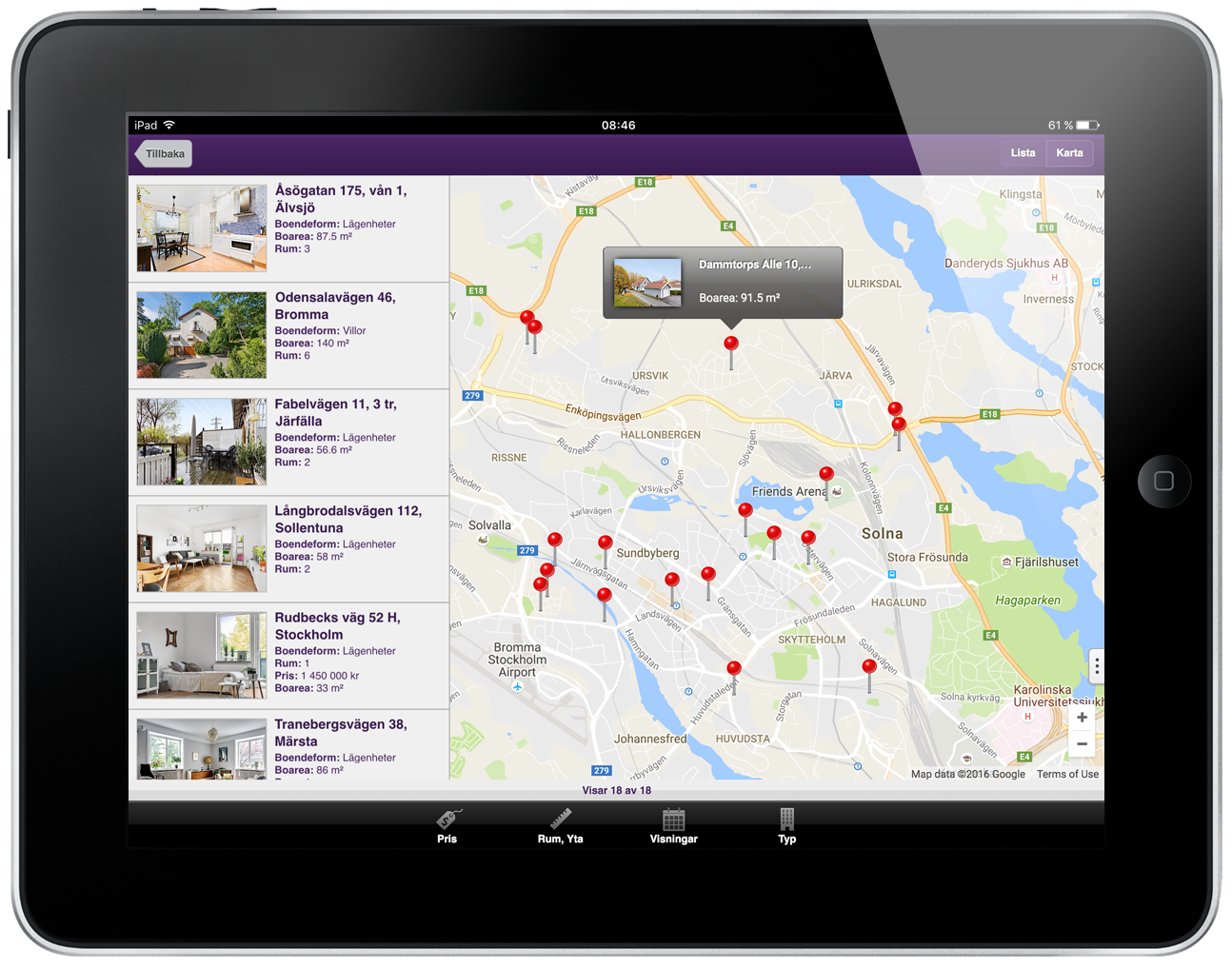
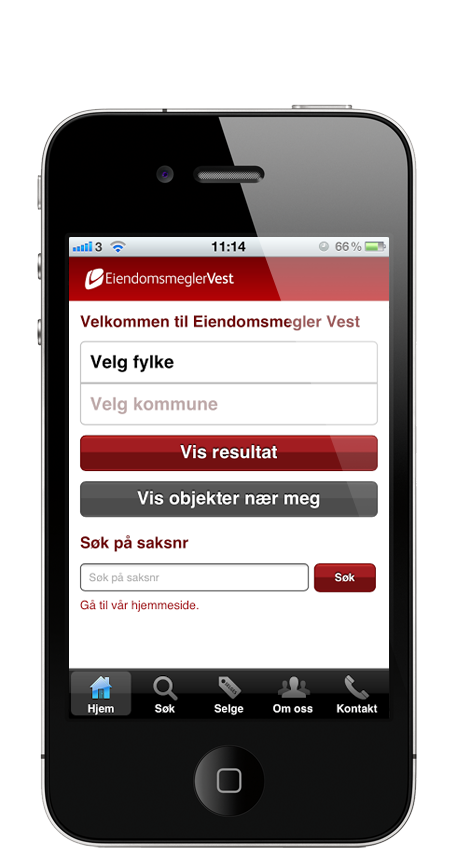
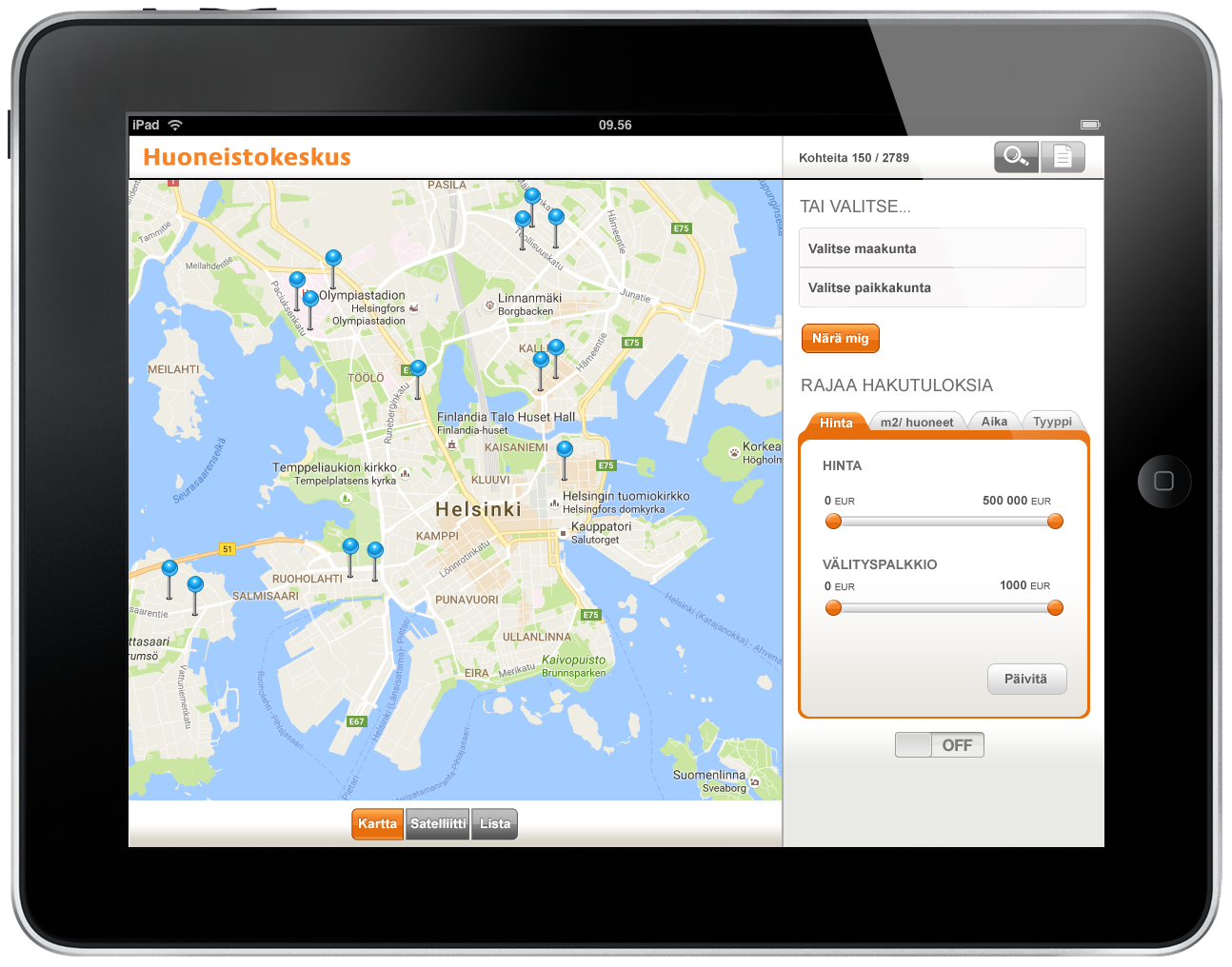
Standard Solution for Realtors is a mobile web resource that provides real estate listings and map searching to home buyers. Through advanced filters, buyers can narrow the results to find a housing selection that matches their preferences. Users can also access basic property information and agency contact details.
When one of our clients requested the implementation of this solution, in a short time the platform could be configured with their housing data and visually adapted to the customer branding. A common graphical user interface framework made the configuration and maintenance a very easy task.
In order to comply with a non-disclosure agreement, I have omitted confidential information in this case study. The content presented is based on information available to the public. The approach explained is my own interpretation of common process frameworks and does not reveal any confidential procedures.
Standard Solution for Realtors for Apple and Android mobile devices.