Case Study:
Designing an Exceptional Support Portal that Delivers Efficiency Gains
Nov 2021–Apr 2022 UX architect Prototyping
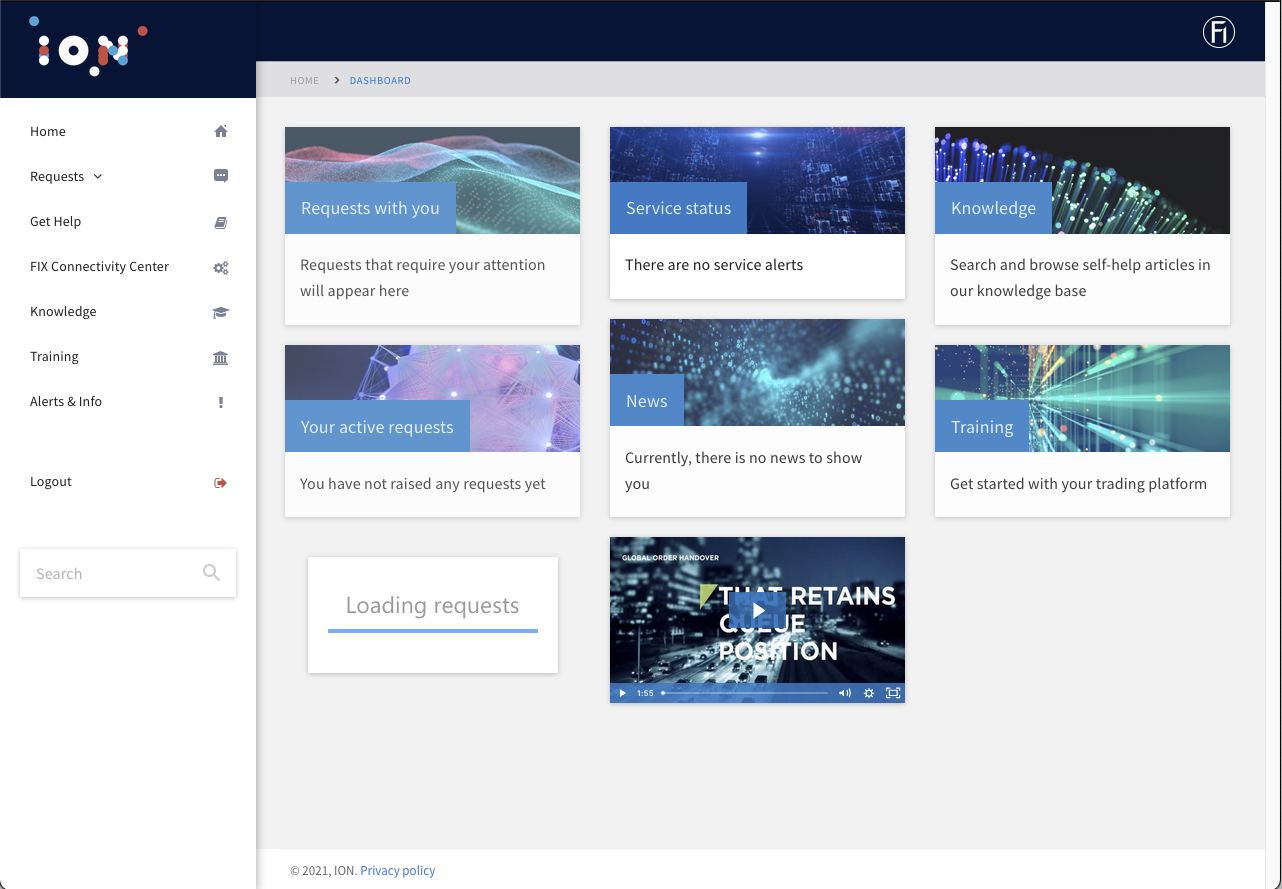
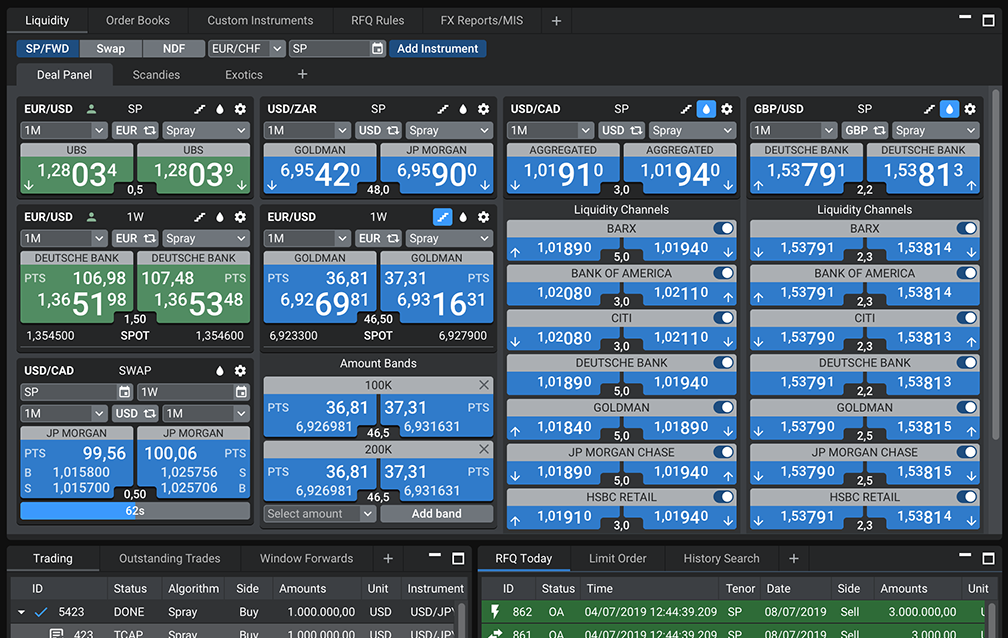
Fidessa, a provider of financial trading systems, had in recent years developed a Support Portal to help customers find solutions to their problems. Investment and broker communities demanded not only exceptional support services but innovative technology for their business.
To maintain the high quality of our support, we aimed to enhance the usability and user experience of the Support Portal.
In order to comply with a non-disclosure agreement, I have omitted confidential information in this case study. The content presented is based on information available to the public and does not reveal any confidential procedures.

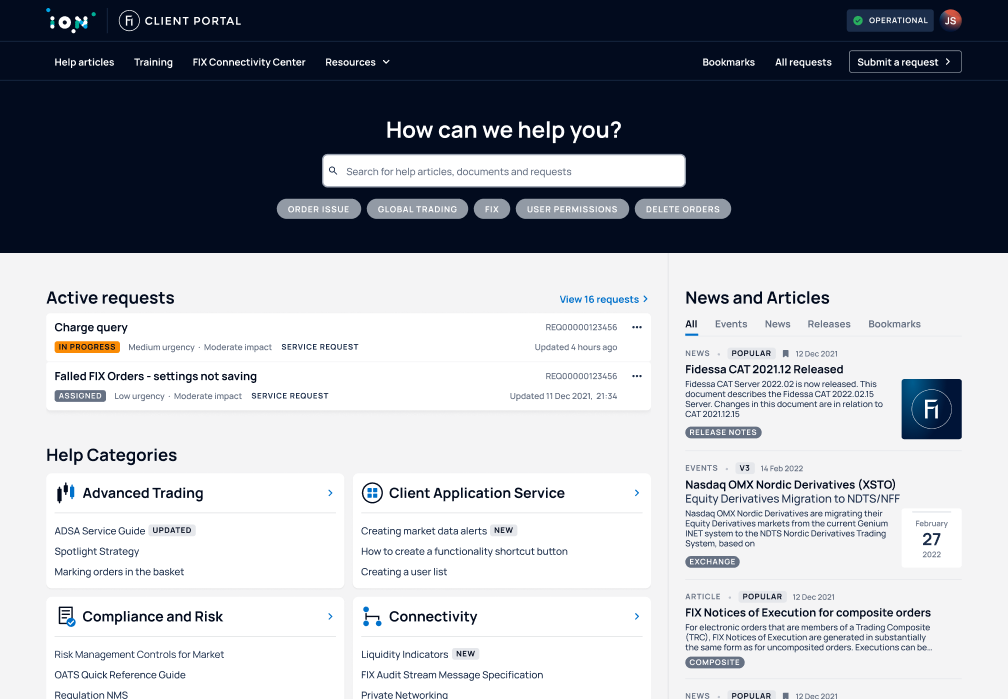
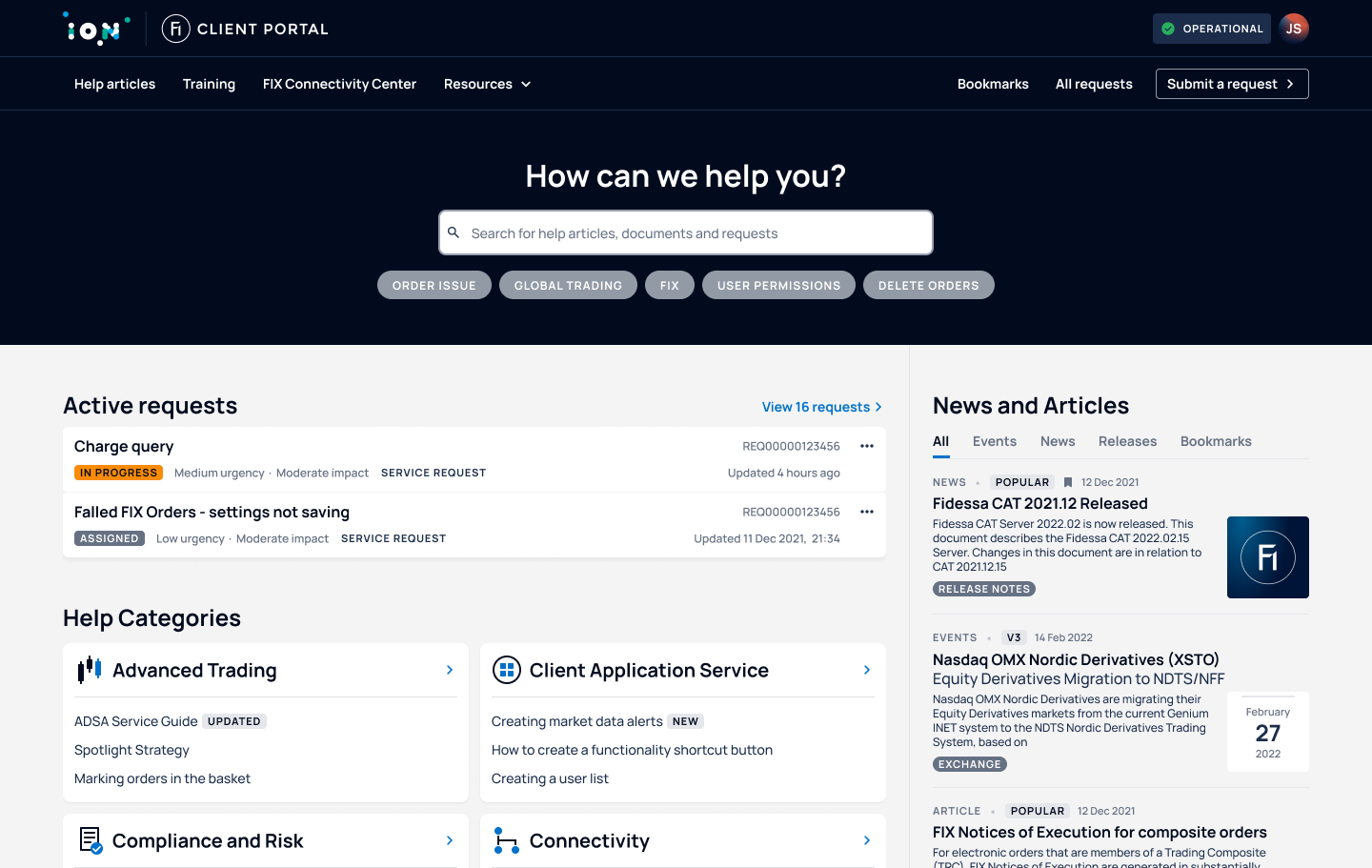
Client Portal homepage after the redesign.